Hosszú idő után megint webet fejlesztek :)
Sajnos (szerencsére) olyan a feladat, hogy kész CMS nem húzható rá.
PHP-ból generált szabvány HTML elemekből építkeztem, megspékelve egy kis JavaScript-el.
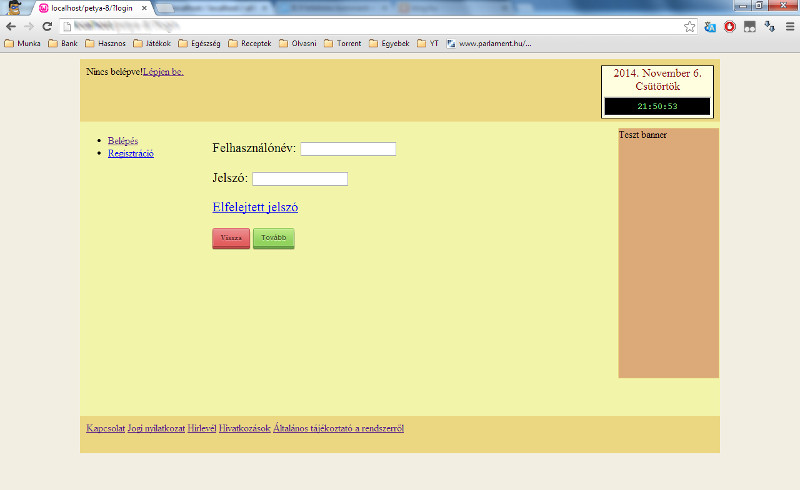
Amikor a funkciók egy része már ment, és Chrome-on, amit szoktam használni elfogadhatóan nézett ki:

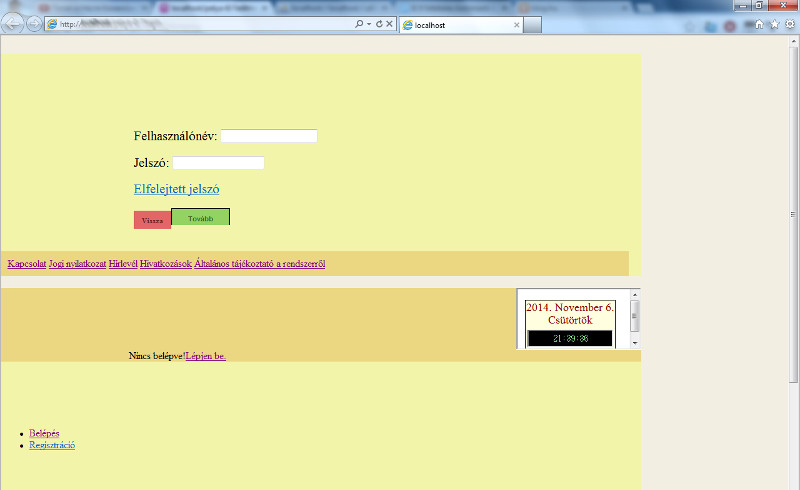
leteszteltem Internet Explorerben is.

Majd infarktust kaptam, majdnem minden nem jó helyen volt, ahova a CSS mondta.
A fejléc nem tapadt a plafonra, a lábléc nem lenn volt, és semmi sem igazodott középre.
Régen volt egy webfejlesztő mondás:
A fejlesztési idő 20%-ban a munka 80%-a megvalósul.
A maradék 80% arra megy el, hogy Internet Explorerben is ugyanúgy nézzen ki a lap.
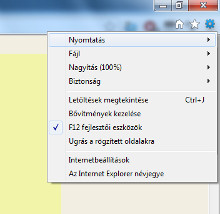
Ehhez van egy segítség IE-ben nyomjuk meg az F12 gombot.

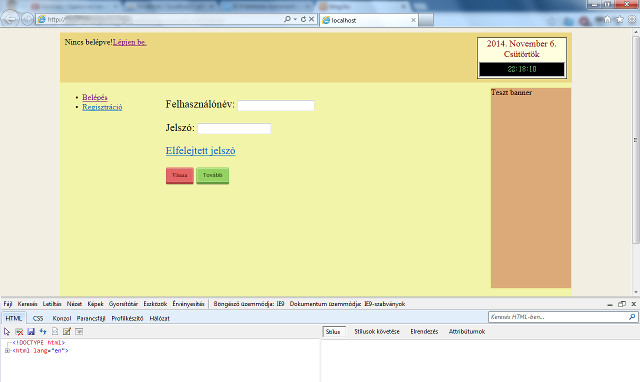
Itt található egy olyan lehetőség, hogy"Dokumentum üzemmódja: ..."
Már csak azt kellett kigooglizni, hogy miként tudom alapértelmezetté tenni a legújabb üzemmódot,
(ahol a legjobban hasonlít a többi böngészőre )
a <head> szekcióba az alábbi sort kell beilleszteni:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7; IE=EmulateIE9">
 És helyreállt az elképzelt rend.
És helyreállt az elképzelt rend.
Mindenkinek sok sikert és eredményes fejlesztést.

